Web accessibility is the practice of making content on the web available to everyone. Web accessibility is a process and it must be in mind all the time. While creating content, designing, and developing a website, all the people involved in the process need to have web accessibility in mind.
When it comes to web accessibility, these 10 websites are a good start. All of them offer vital information, guidelines, and specifications so that people with disabilities can view, navigate, and interact with the content on the web.
1. Dos and don’ts on designing for accessibility posters

The dos and don’ts of designing for accessibility posters were created by Karwai Pun of Home Office Digital. Each poster has valuable information on how to create accessible content on the web. More information on blog accessibility in government is available on the Gov UK website. The posters are also available on GitHub in different languages and are licensed under Creative Commons NC-SA-4.0.
2. HTML Accessibility by W3Schools

W3Schools website has a lot of content for web developers. The HTML Accessibility page contains a lot of valuable information on how to keep your website accessible. What I like about this page is the way they explain in a simple way how to add alternative text, headings, and links. I also love their subheading “Always write HTML code with accessibility in mind!”
3. Make WordPress Accessible Handbook

The Make WordPress Accessibility Handbook is a great resource on how to create and keep your WordPress website accessible. It has a ton of resources and links so you can learn the best practices for web accessibility, you can also get involved and become part of the WordPress open-source community.
4. WAVE Web Accessibility Evaluation Tool

The WAVE Web Accessibility Evaluation Tool is a great resource that helps you find errors on your page. The tool will show you what you need to fix so your website is accessible to individuals with disabilities.
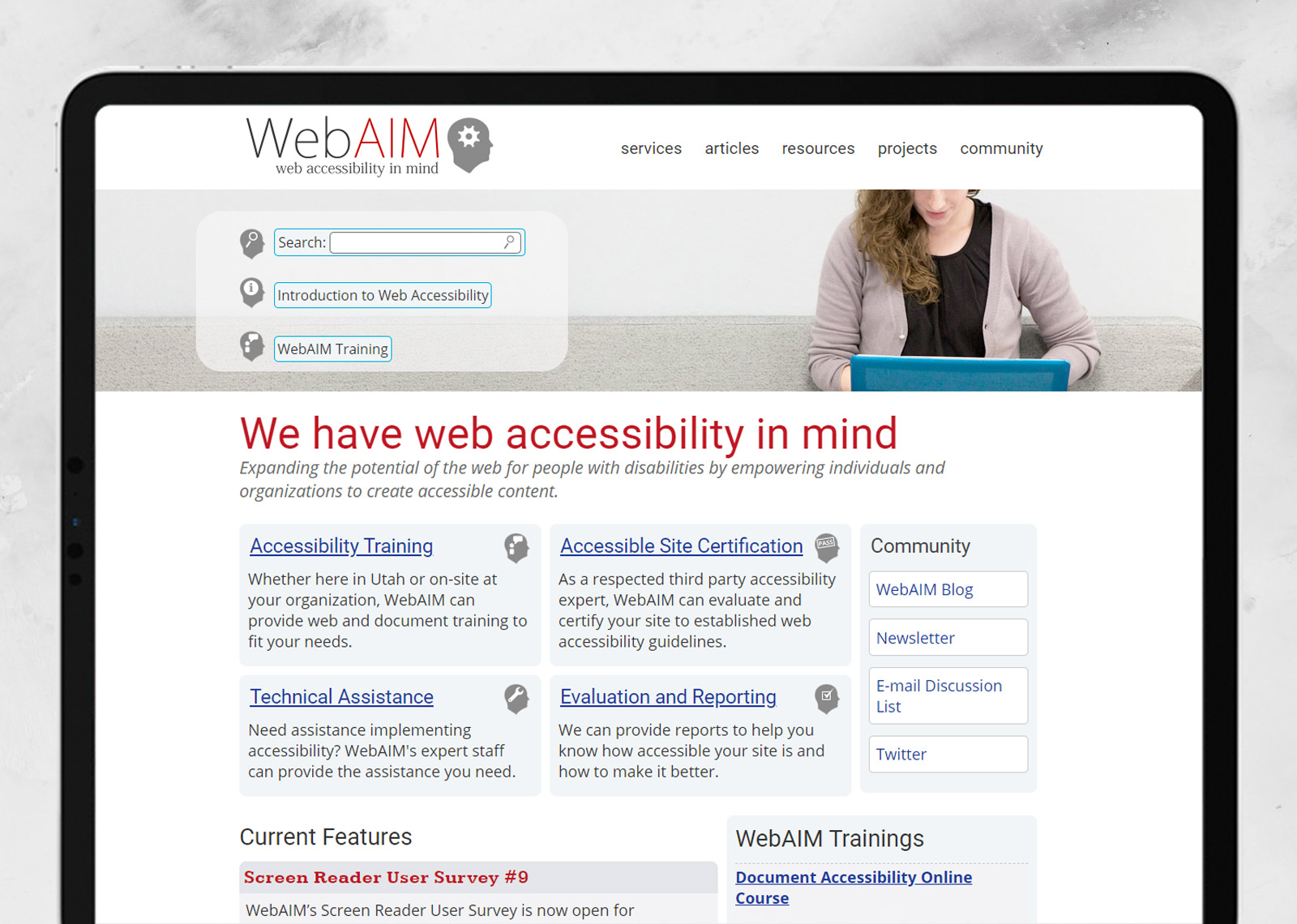
5. WebAIM

WebAIM offers a ton of resources and information so you can create accessible content. One of my favorite tools is the WebAIM Color Contrast Checker. The color contrast checker lets you know if the color you are using can be perceived by people with disabilities and you can adjust the color accordingly.
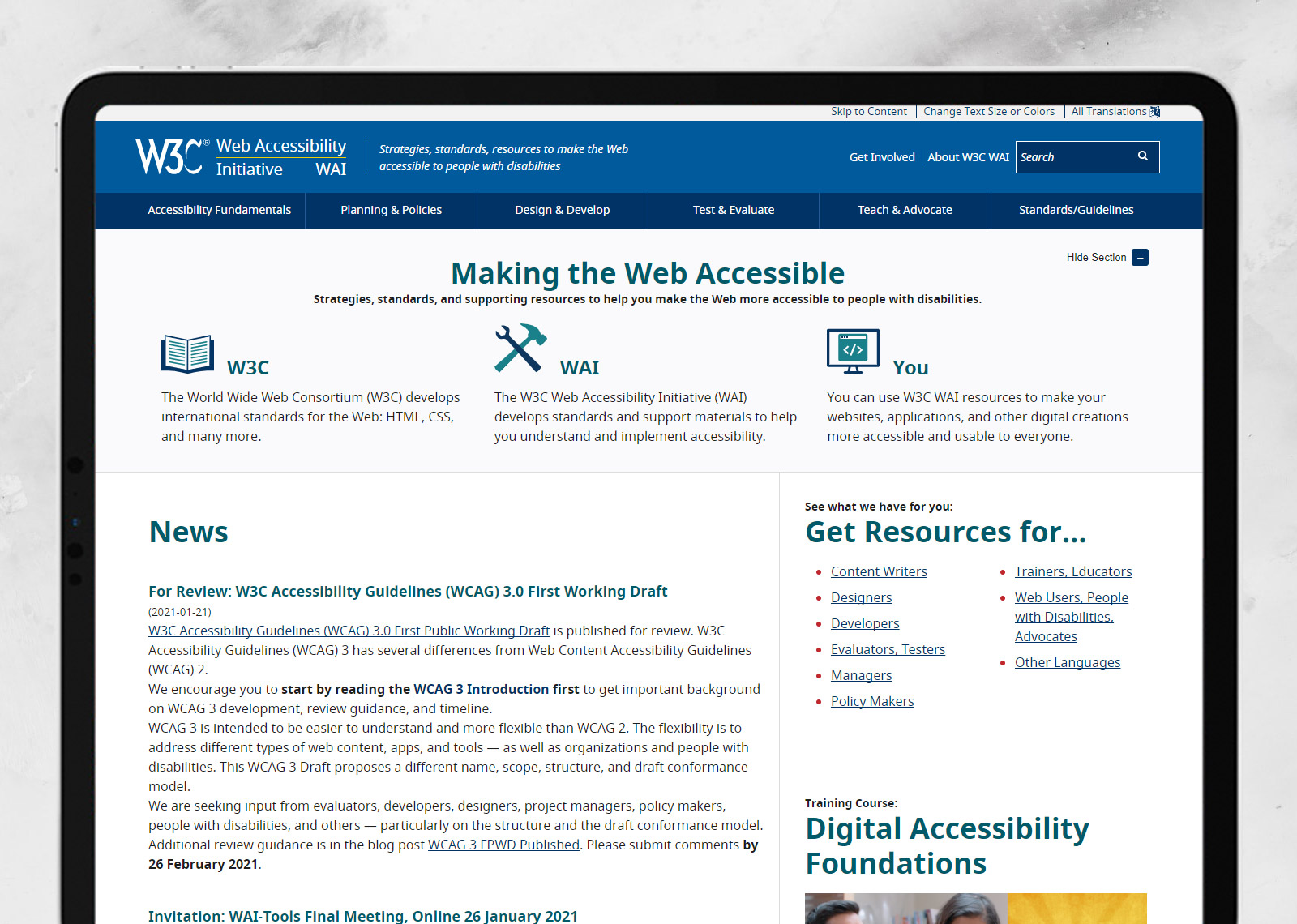
6.World Wide Web Consortium (W3C) Web Accessibility Initiative

The World Wide Web Consortium (W3C) develops international standards for the Web. The W3C Web Accessibility Initiative (WAI) develops standards and support materials to help you understand and implement accessibility.
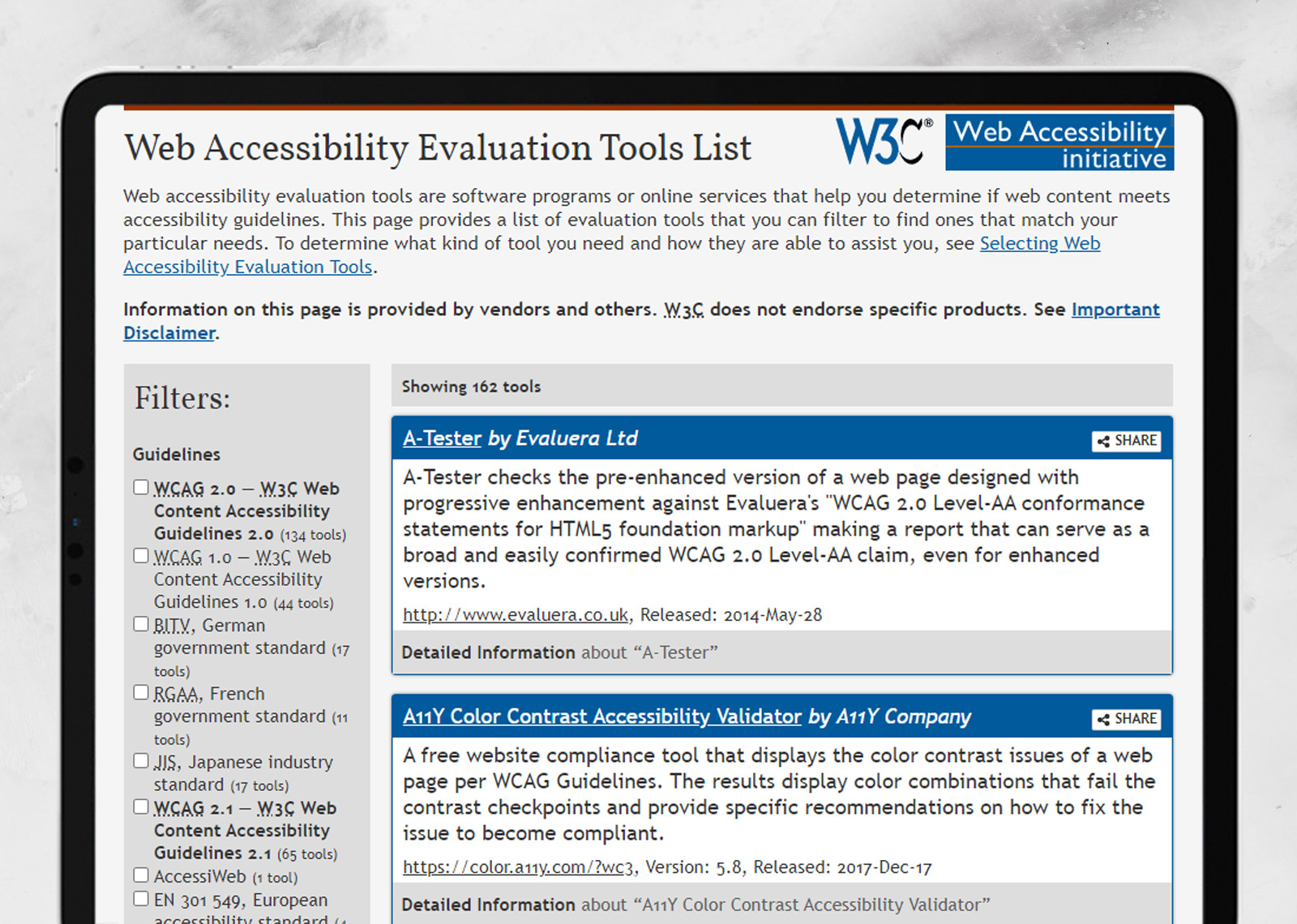
7. Web Accessibility Evaluation Tools List

The Web Accessibility Evaluation Tools List from W3C has 162 tools that can help you create content that meets accessibility guidelines. The page contains tools to help you find color contrast issues, create accessible color combinations, find missing ARIA Labels, HTML validation, visualizations of accessibility features of web pages like headings, images, and links.
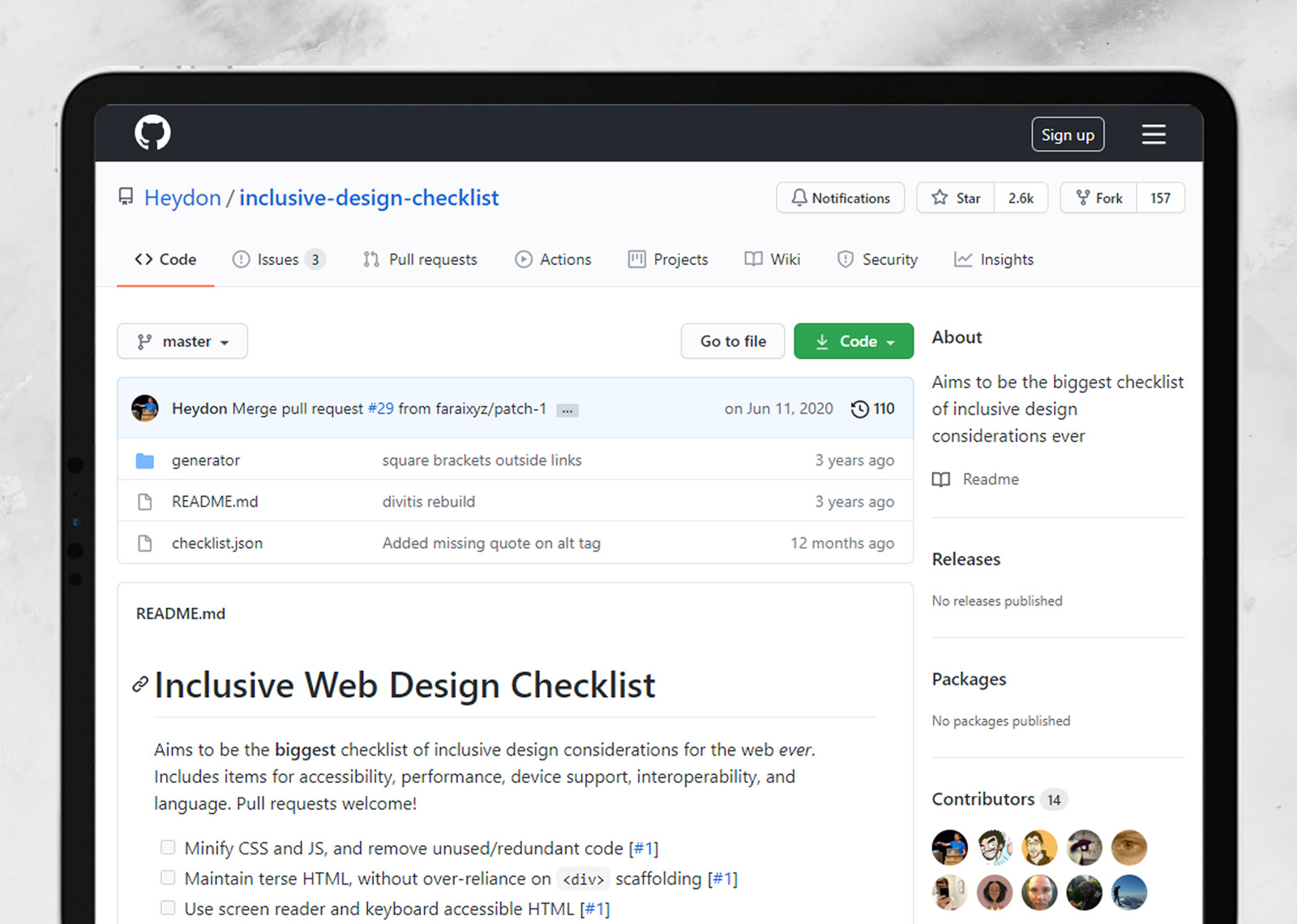
8. Inclusive Web Design Checklist

This Inclusive Web Design Checklist on Github is an amazing resource for web designers, web developers, and content creators. It aims to be the biggest checklist of inclusive design considerations for the web, The list includes items for accessibility, performance, device support, interoperability, and language.
9. Section 508.gov

In Section508.gov you can learn how to create accessible products, test for accessibility, and read valuable information about current policies and related laws. My favorite tool in Section 508 is the page that helps you Create Accessible PDFs.
10. ADA.gov

The Americans with Disabilities Act (ADA) is a website that provides a lot of information so that people with disabilities have the same opportunities as everyone else to participate in the mainstream of American life. The Americans with Disabilities Act (ADA) is a federal civil rights law that prohibits discrimination against people with disabilities in everyday activities. Two of my favorite pages when it comes to web design and development are the ADA Best Practices Tool Kit for State and Local Governments ADA Best Practices Tool Kit for State and Local Governments and the Section 508 Self-Evaluation Web Page Accessibility Questionnaire for Component Web Contacts.
Conclusion
I hope all these websites help you create web-accessible content. Web accessibility is a process, not a destination. Always create content with accessibility in mind so that people with disabilities have the same opportunities as everyone else to view navigate your website.


